Movable TypeやMTOSにソーシャルプラグインのコメント欄をつける方法を紹介します。
ソーシャルプラグインのコメント欄はFacebookにログインした状態でコメントすると、コメントした方のページにコメント同時に投稿され、コメントもそのままその投稿へも反映できるので継続的な集客効果を期待できます。
またFacebookと連動することで、コメントやいいね!がつきやすいのでブログの信頼度を上げられるというメリットもあります。
【ソーシャルプラグインコメントの設定方法】
まずFacebookのこのページへアクセスします。

Commentsをクリックして、必要な情報を入力します。
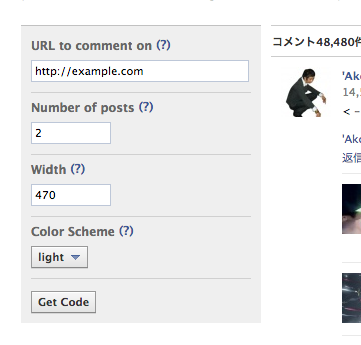
URL to comment onにブログURL、その下の欄に表示させるコメント数、その下がコメント欄の幅、その下が白っぽいコメント欄にするか、グレー系にするかを選べます。

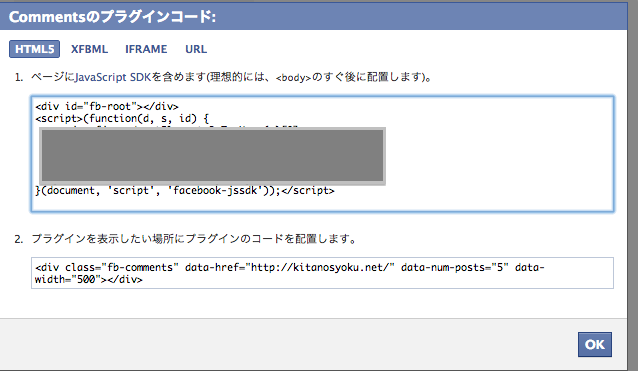
選んだら、Get codeをクリックし、出てきたタグをコピーします。

テキストに張り付け、
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://applejin.net/" data-num-posts="2" data-width="470"></div>自分のブログのURLの部分を、<$mt:EntryPermalink$>に変換します。
<div class="fb-comments" data-href="<$mt:EntryPermalink$>" data-num-posts="2" data-width="470"></div>これをブログの表示させたい場所へ貼付けて、完了です。
設置が完了したら、一度記事へコメントしてみましょう。