無料ブログやHTMLサイトにFacebookのいいねボタンを設置するには、Facebookのデベロッパーからタグをコピペしてくる必要があります。
英語で書かれているので、難しいイメージはありますが比較的簡単なので図解入りで紹介したいと思います。
【簡単図解】Facebookのいいねボタンをブログに設置する方法

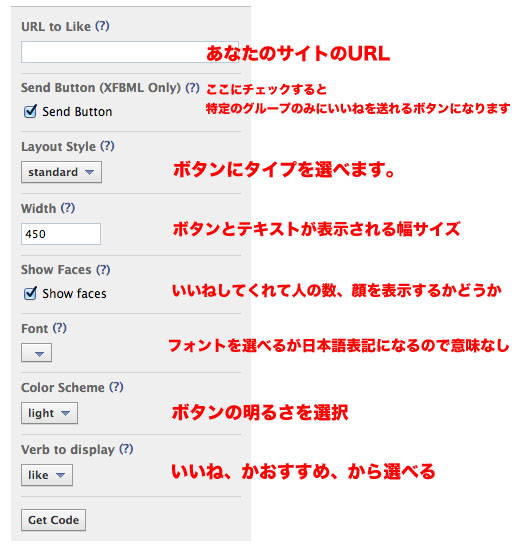
ページ中にこういう設定画面があるので、図解の通りに設定し”Getcode”をクリックします。

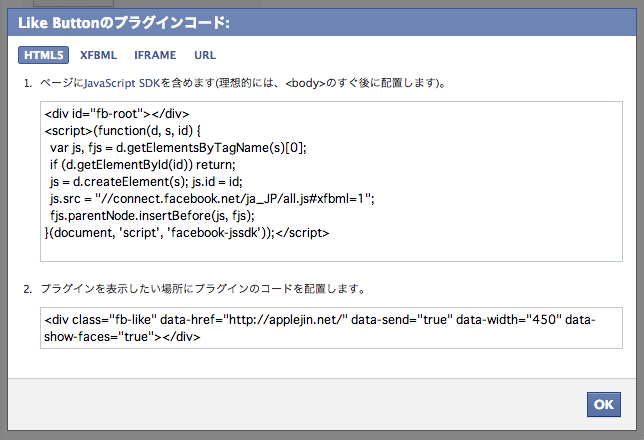
表示された2つのHTMLタグをコピーし、メモ帳に貼付けます。
このまま表示させたい部分に貼付けてもOKなんですが、このままだとブログ全部に対してのいいねしかつかないため、記事毎にいいねをもらえるようなコードに書き換えます。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<div class="fb-like" data-href="http://applejin.net/" data-send="true" data-width="450" data-show-faces="true"></div>
太字の部分がいいねをもらえるURLなので、ここを各ブログサービスの記事URLのタグに書き換えます
Movable Typeの場合
<$MTEntryLink$>
ライブドアブログの場合
<$ArticlePermalink$>
FC2ブログの場合
<%titlelist_url>
ここにないサービスは”○○(ブログ名) 記事URL タグ”などで検索するとグーグル先生が教えてくれます。
コードを貼付ける位置は、記事の最初か終わりがいいねを押しやすい位置と思うのでぜひ実践してみてください。
ソーシャルSEO対策でも注目されているブログとFacebookの連動を生かすためにも、この設定は重要ですね。
【簡単図解】Facebookのいいねボタンをブログに設置する方法
2012年12月6日