iPhone・iPadmini・Macそれぞれで記事が書ける環境を整えているこばやん(@kobayan0506)です。
MacではMarsEditを使っているので、iPhone、iPadではするぷろを使う予定です。
最近周りでMovable Type(MTOS)を使い始めた人が多いので、サイドバーで使っている人気記事をサムネイル付きで表示させる方法をご紹介します。
Movable Type(MTOS)に人気記事を表示させるにはいくつか方法があるようですが、僕はAccessCounterというプラグインを使用しました。
AccessCounterをMTOSで動かす方法
AccessCounterは人気記事を表示させてくれるMovable Type(MTOS)のプラグインですが、ちょっとしたデメリットも生じてきます。
デメリット
・リセットが難しい(強制的には可能)
・過去の記事がかなり有利になる
・更新には再構築が必要(cronを使えば自動再構築もできる)
特に月間での集計や、週間での集計ではなく累計での人気記事を表示させてしまうため、トレンドネタや季節ネタで一気にアクセスを稼いだ記事は長い事ランクインする事になります。
それほど大きな問題ではないので、僕はそのまま導入しました。(後々に微調整するかも)
ダウンロードはこちらから
AccessCounter
AccessCounterをMTOSに導入しよう
AccessCounterの設置方法は本家サイトにも書いてありますので、MTOSの場合の注意点だけ。
pluginsフォルダがわかりづらい場合はMTOSの管理画面(mt.cgi)が収納されているフォルダに入っています。
ここにAccessCounterのファイルをアップロードするわけですが、このままアップロードするとプラグインが動かない場合があります。
原因としては、MTOSの管理画面のドメインと、サイトのドメインが違うとうまくシステムが機能しない仕様になっているからです。
そこで参考にしたのは、下記のブログ記事
結果から言うと、私の環境が特異なために生まれた不具合のようです。
特異な環境というのは、「MTのCGIインストールドメインとWeb公開ドメインが違う」と言うところですが、普通はこんな運用しないはずなので、大半の人には問題ないかと。
一応解決方法を最後に記載しておきます。
MT5.02でAccessCounter プラグイン 動いたよー!
アフィリエイトをする方や、複数のサイトを管理する人はひとつのMTOSシステムに複数個のドメインを入れているパターンはざらにあると思います。
少し上記のサイトは内容が古かったので、加筆して解説します。
AccessCounterが動作しない場合の修正方法
※必ずバックアップをとってから作業をしてください。
MTOSのフォルダ内のmt-config.cgiを開き、CGIPathの下に下記のコードを追加します。
AdminCGIPath http://MTOSのインストールURL(例:http://○○.xsrv.jp/mtos/)
次に、AccessCounter.plを開き、修正していきます。
my $path = MT::ConfigMgr->instance->CGIPath;という136〜138行目の部分を下記のコードに書き換えます。
my $path = MT::ConfigMgr-<instance-<AdminCGIPath;
# $path .= '/' unless $path =~ m!/$!;
# $path =~ s!^https?://[^/]+(/.*)$!$1!;
142行目も書き換えます。
$$text =~ s</head>!$track\n</head>!i;
この状態まで修正したら、プラグインファイルと、mt-config.cgiをアップロードしておきます。
AdminCGIPathの設定が間違っていなければ、再構築できます。

こういう画面が出てれば大丈夫です。
記事の管理画面がこんな感じで記事毎のアクセス数が表示されていると思います。

AccessCounterをサムネイル画像付きで運用しよう
さて、ようやく本題です(笑)
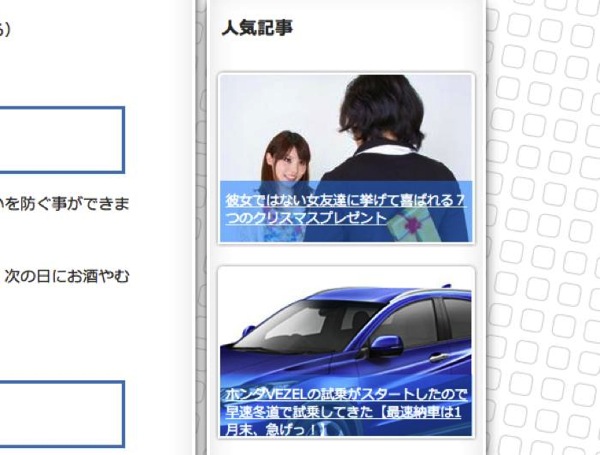
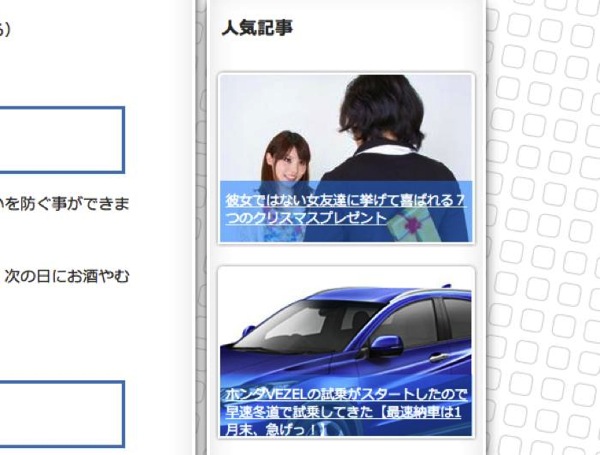
本家サイトでも運用例のタグが紹介されていますが、あれだとテキストリンクの人気記事になっちゃうんで、もう少しユーァビリティを考え、記事のサムネイル付きのリンクを作りたいと思います。
そこで、記事へのリンクをその記事のブログ記事アイテムを背景画像にして表示させるようなタグを組みました。(難しい事は省いたんで、コピペで使えますw)
<ul>
<MTIf tag="BlogEntryCount">
<MTEntries sort_by="accessed_count" sort_order="descend" limit="8">
<MTEntryAssets type="image" lastn="1">
<li style="background:url(<$MTAssetThumbnailURL width="225" square="1"$>) no-repeat;">
<a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>"><$MTEntryTitle$></a></li>
</MTEntryAssets>
</MTEntries>
</MTIf>
</ul>
limit=”8″というところの数字をいじると、表示する記事の個数が変わります。

ちなみにうちのサイドバーはスタイルシートでpng画像の透過するものを配置しています。(2013年12月現在)
.sidebar li {
width: 226px;
height: 150px;
display: block;
margin-bottom: 20px;
padding-right: 0px;
border-radius: 5px 5px 0px 0px;
box-shadow: 0px 0px 5px #999999;
border: 2px solid #FFF;
font-size: 10px;
line-height: 13px;
}
.sidebar li a {
width: 221px;
color: #FFF;
font-size: 12px;
display: block;
padding-top: 105px;
margin: 10;
height: 45px;
background: url(<$MTBlogURL$>img/kizi.png);
padding-left: 5px;
line-height: 16px;
}
.sidebar li a:hover {
text-decoration: none;
}
記事作成時に、ブログ記事アイテム(WordPressでいうところのアイキャッチ画像)を設定していない場合は人気記事に表示されないので、ご注意ください。

このブログ記事アイテムは、あとからでも追加や修正可能なので今まで設定していなかったという人は、これからは必ず設置するようにしてみてください。
少し長くなってしまいましたが、スタイルシートやプラグインを少しいじれるようになるとカスタマイズの幅が広がるので、ほどほどに勉強して、ユーザーさんが喜ぶサイトにしていきましょう!