サイトの集客においても重要な意味を持っているTwitterやFacebookなどのソーシャルボタン、検索すればそれぞれの設置方法は出てくるけど、いちいち1個ずつ設置するのは面倒ですよね?
という時に、便利なのがMTOS(MovableType)のプラグイン、OpenGraphLikeです。
OpenGraphLikeを導入すると、簡単なタグを入力するだけで定番のTwitter, Facebook, Google+ をはじめ、Tumblrやmixi、EVERNOTE、はてなブックマークなどのソーシャルボタンを一気に設置できちゃいます。
しかもプラグイン管理画面から簡単にボタンの大きさや表示内容が設定、変更可能というのもかなり親切!
プラグイン・インストール方法
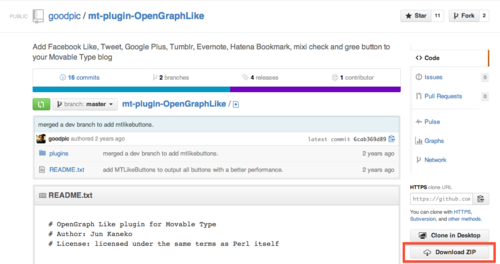
OpenGraphLikeのインストールですが、まずはOpenGraphLikeの圧縮ファイルをダウンロードします。※画面右のDownload ZIPをクリックするとダウンロードが始まります。

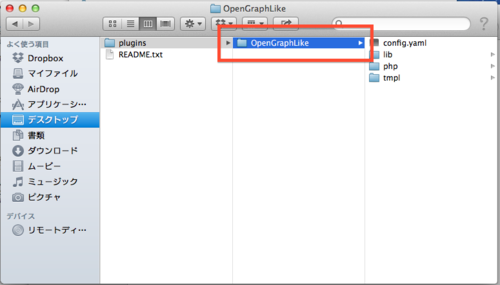
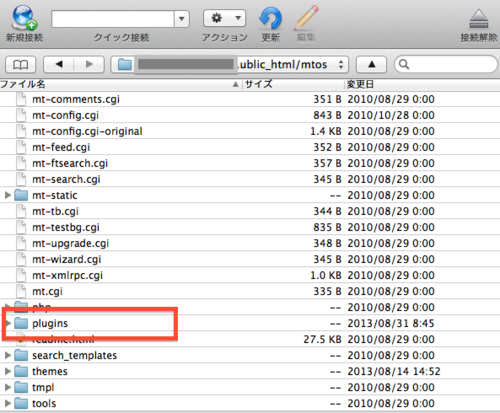
ZIPファイルを解凍するとmt-plugin-OpenGraphLike-masterフォルダの中にOpenGraphLikeフォルダが入っているので、これを /mtos/plugins/ ディレクトリにアップロード。 これでインストールは完了です。


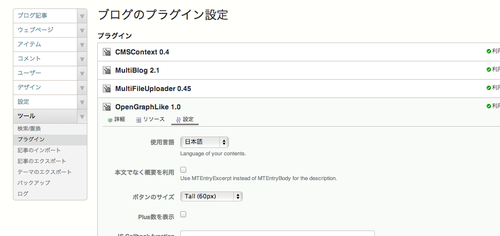
次に設定ですが、MovableType管理画面で導入したいブログを選択し、「ツール>プラグイン」でプラグインリストを表示させると「OpenGraphLike 1.0」という行があるので、クリックして「設定」で各種ソーシャルボタンの設定ができます。

ソーシャルボタン設置方法
まず、<$MTOpenGraphMeta$> タグを<head>タグ内に追加します。
※あまり使わないかもしれませんが、Tumblrボタンも表示するならば、<body> タグ内に <$MTTumblrJS$>タグも記述する必要があります。
次に、ボタンを表示させたい場所に下記のタグを入れます。
| ボタン名 | テンプレートタグ |
|---|---|
| Facebookボタン | <$MTFaceBookLike$> |
| Google+ボタン | <$MTGooglePlusButton$> |
| Twitterボタン | <$MTTweetButton$> |
| Evernoteボタン | <$MTEvernoteButton$> |
| はてなブックマークボタン | <$MTHatenaBookmarkButton$> |
| Tumblrボタン | <$MTTumblrButton$> |
| mixiチェックボタン | <$MTMixiButton$> |
| Greeいいねボタン | <$MTGreeButton$> |
ちなみにmixiチェックボタンはmixi Check Keyが必須なので、僕は面倒なのでどのサイトでも実装していません。(mixiでの拡散はあまり期待できない)
MTOSの場合、一度プラグインに入れればその後はタグを入力するだけなので、非常に便利ですよ。
ソーシャルボタンは拡散されれば、ユーザーさんもたくさん来てくれるし、検索エンジンからの評価も期待できるので、積極的に取り入れてみてください♪
デザインが崩れたり・綺麗に表示させたい場合はこちらの記事もご覧ください。