Macに待望のエディタを導入し、ウキウキしながら記事を書いているこばやん(@kobayan0506)です。
導入したのはMac版ブログエディタとして評判の良いMarsEdit、僕の場合Movable Type(MTOS)で使用しています(この記事もMarsEditで書いていますw)
ただ、MarsEditをMovable Type(MTOS)に導入するのに、何度もエラーが出たため、その解決方法を自分用のメモも兼ねてまとめておきます。
MarsEditは仕様版から試そう
MarsEditは正規の値段で買うと4000円近くする、割と高価なエディタです。
ただ、それだけすると導入も不安だという人の為に仕様版(お試し版も出ています。)

ここから仕様版のダウンロード
Chromeなので翻訳されていますが、本来は英語のサイトです。
zipファイルがダウンロードされるので、解凍し開きます。
MarsEditで行き詰まったところ
導入の手順としては単純で、
・ブログ名とURLを入力する
・ブログサービスの選択、ブログAPI・ブログIDの指定
・ログインIDとパスワードの設定
この3つの手順だけですが、僕はした2つでつまずきました。
理由としては、
・ブログAPIのURLとログインURLを混同していた
・ログインパスワードではなく必要なのはWEBサービスパスワード
色々調べてみましたが、完全な解決策をのせているサイトがなかったのでかなり時間がかかりました(笑)
参考にしたサイト:XML-RPC、Atom APIで利用するパスワードを表示する|MT(Movable Type)をMarseditで更新するための設定
僕のように多くのサイトを管理し、Movable Type(MTOS)の管理画面と実際に使用するサイトのドメイン名が違うというパターンは珍しいようなので、MarsEditで同じような状況で導入する方はぜひ参考にしてください。
MarsEditの図解入り導入方法

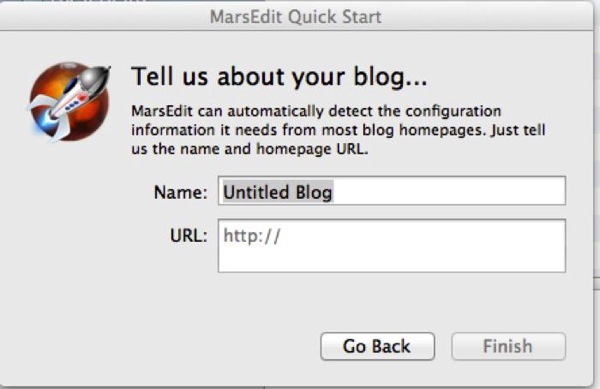
MarsEditを開くとブログ名とURLを入力する画面が出てきます。
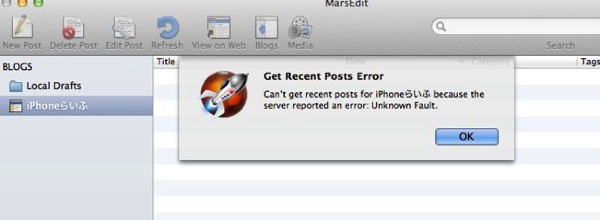
入力後、エラーっぽいのが出ますが気にせず進みましょう。

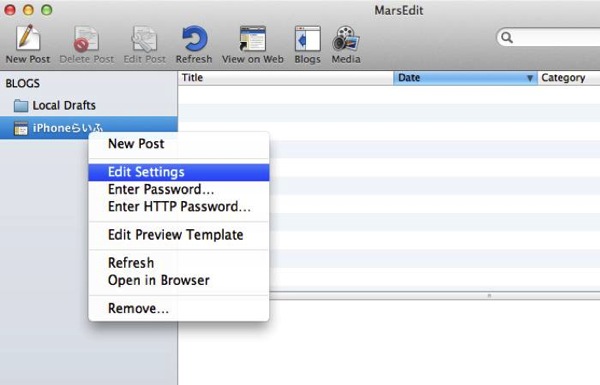
ブログ名を右クリックすると、”Edit Settings”というのがあるので、ここを開き、ブログサービスの選択、ブログAPI・ブログIDの指定をしていきます。
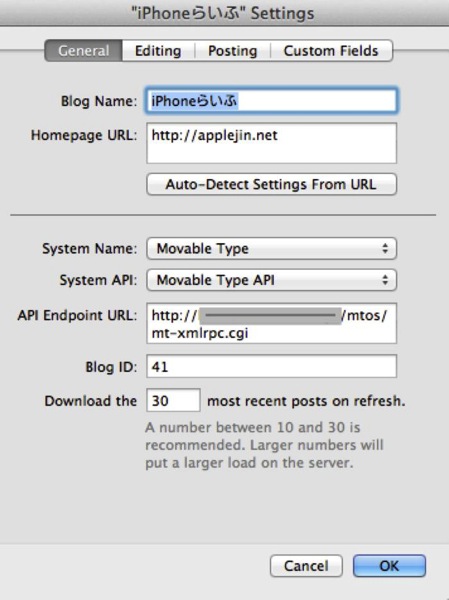
Movable Typeを選択し、”Auto-Detect Settings From URL”をクリックすると、”API Endpoint URL”に自動的にサイトURLから判断したものが入ります。

僕がつまづいたのがここで、複数のブログをMovable Type(MTOS)で管理していると必ずしもドメインがサイトと管理画面では同じではないというパターンも起きてきます。
そういった場合は、ドメイン部分のみいつもログインする管理画面のドメインと変えてあげると正常に動きます。
ブログIDは”Auto-Detect Settings From URL”をクリックすると自動取得されます。

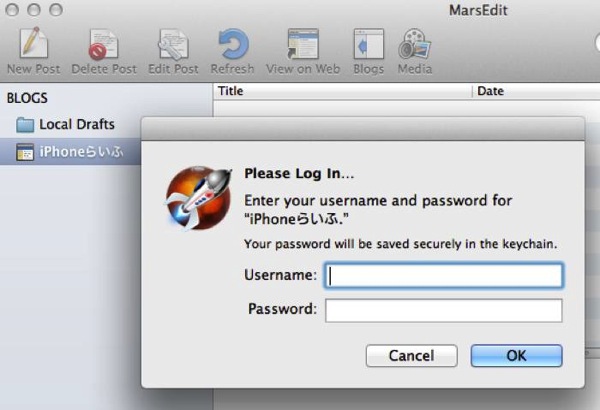
次にログインIDとWEBサービスパスワードの入力です。

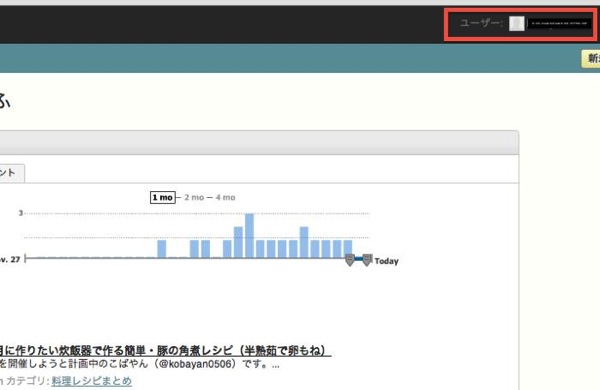
Movable Type(MTOS)のWEBサービスパスワードは、まず管理画面右上の赤枠の部分から”ユーザー情報の編集”を開きます。

画面下に下がるとWEBサービスパスワードという項目があるため、”内容を表示”をクリックします。
ここで表示されたパスワードと、普段使っているログインIDを入力しOKをクリックします。

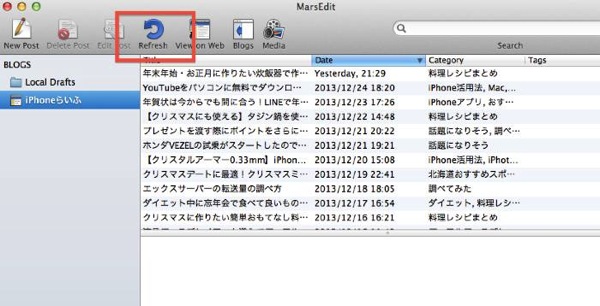
Refreshをクリックし、過去の記事が表示されれば設定完了です。
僕もこれがわかるまでに1時間以上格闘していたので、設定が終わっただけで今日は作業をやめようかと思いましたが、”絶対に同じ悩みを持つ人がこれから出てくるはず”と思い、悩みが新鮮なうちにテストも兼ねMarsEditで投稿しています。
Movable Type(MTOS)&MarsEditで、ブログを更新する仲間がこの記事で増えてくれると嬉しいです。