年末になり2013年の反省と2014年の計画を立てているこばやん(@kobayan0506)です。
今年は、自分のサイトのスマホ対応にかなり力を入れた一年でした
各ASPや色々なWEB系のサービスも、次々にスマホ対応しているところを見ると、PCよりもスマホが稼げる媒体になってきているのは言うまでもありませんね。
最近でもアドセンスから新しい広告タイプ導入のメールが来ていました。

ラージ モバイル バナー (320 x 100) というスマホ対応の広告で、先日導入されたレスポンシブ広告とも相性が良さそうですね♪(12月にもカスタムの広告サイズというサイズ指定できる広告も追加されました。)
さて、僕も10月にあるサイトをスマホ対応させました。
といっても、サイト自体はすでにスマホ対応しており、広告の配置位置と広告タイプを見直しました。
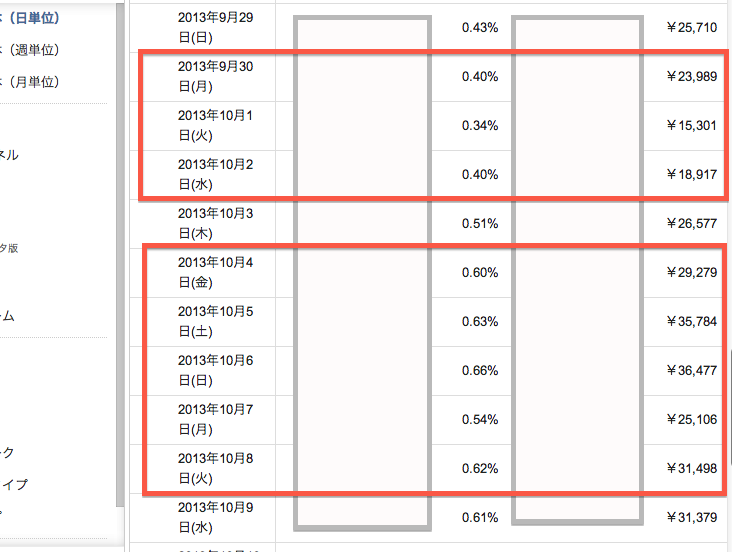
その結果がこれです。

10月3日未明から対応し、クリック率が上昇しているのがわかると思います。(9月初めの時点では1日5000円前後の報酬だったのでスマホ対策&最適化でここまで変わります)
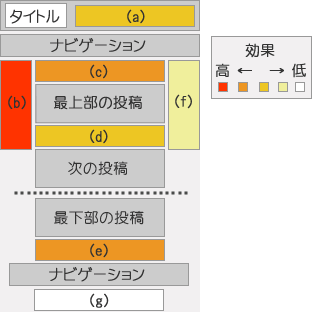
対策としてはシンプルですが、目立つ位置に、目立つ広告を貼るという事です。

特に(d)の部分はブログの記事でいうと、本文と続きの間になりスマホではかなりクリック率が高いです。
ただ、今回スマホ対策したサイトに関してはスマホユーザーの比率が8割強とスマホユーザー向けに特化するべきアドセンスが当時はスマホ対応していないという観点から本文と続きの間に300×250(レクタングル中)、ページ上部、下部に320×50(モバイルバナー)を配置しました。
本来であれば336×280(レクタングル大)を導入した方がクリック単価は上がりますが、スマホ、特にiPhoneの横幅が320px(解像度640)ということがこのサイズを選んだ理由です。
結果、それまでの広告よりもクリック率、クリック単価も上昇し報酬が上昇しました。

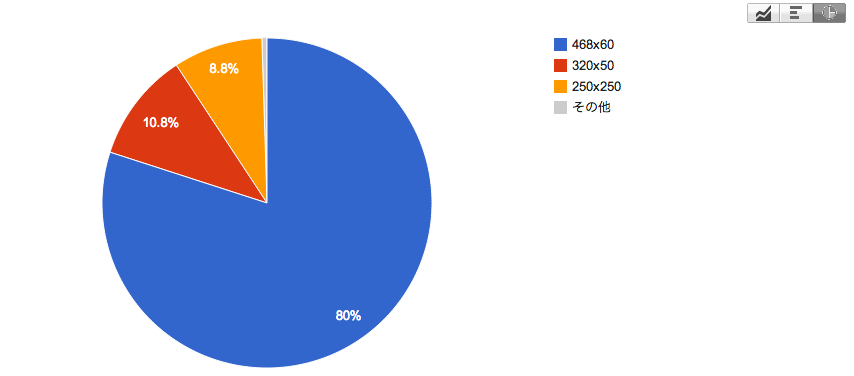
9月の広告別クリック率

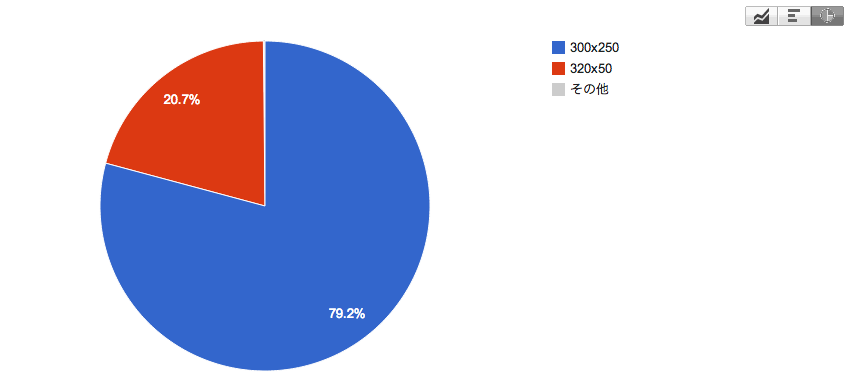
10月スマホ対応後のクリック率
狙い通り、8割弱が300×250(レクタングル中)をクリックしています。
コンテンツは旬なものを読み込ませる記事で
広告をサイト内に自然に組み込ませるというのは、簡単なようで難しいものです。
そもそも読んでもらえないような魅力のない記事では、スクロールもされず、場合によっては直帰されるためクリック率・クリック数は伸びません。
そこで僕が実践しているのが、普遍的なテーマ・記事(情報)と、新しい記事(情報)を手動でサイト内リンクを貼り、1人あたりのページビューを上げるという工夫をする事。
アクセスアップを目指すというよりも、1人何ページも見てくれれば結果として広告のクリック数が上がると仮定してこの方法をとっています。
この結果、アドセンスサイトはもちろん、ASPアフィリでも直接成約しなさそうなキーワードで集客してもある程度の割合で成約に繋がっていきます。
レスポンシブデザインでさらにクリック率は上がっています
スマホユーザーの比率が伸びているからこそ、読ませる記事を端的に数記事に分ける事で、スクロールもされ、結果としてクリック率の上昇に繋がります。
今回の記事は、スマホユーザーには苦になるくらい長い文章だと思いますが(笑)
どこにどの広告を配置するかも重要ですが、レスポンシブデザインを考えるならサイトの横幅だけでなく、スマホユーザーの快適度を考えて、サイトの文章、コンテンツを作るのが理想です。
スマホで見るなら、どれくらいの文章量、画像の大きさが理想か?
Googleアナリティクスなどを見ながら、コンテンツの微調整を繰り返す事で自分のサイトに合ったスタイルを見つけられると思います。
快適度を上げる事で、検索上位に出る

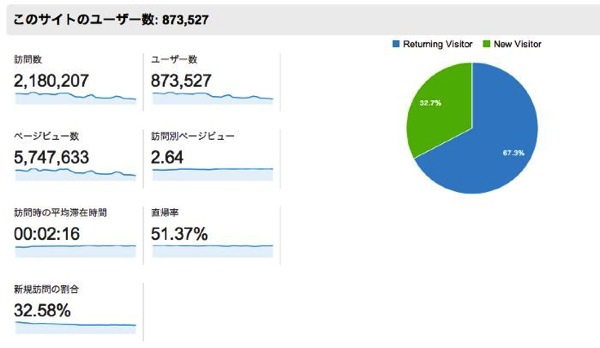
これが10月のアクセス数です。
ページビューが平均2.64PVで、総アクセスが574万(よくエックスサーバーが耐えてくれた 笑)、ちなみに1サイトの結果です。
最近のGoogleは以前のようにバックリンクがあれば上がるというバグ的な要因ではなく、ざっくりというと滞在時間の長い、PVの多いサイトを評価する傾向にあります。
先ほどのようにユーザー快適度を上げ、PVを上げるような新旧の情報でサイトの厚みを作り、広告をレスポンシブに配置する。
これの繰り返しで、収益は上がっていきます。
2014年はさらにスマホ対応は重要な指標になってくると思いますが、単純なデザインの対応だけではなくコンテンツのレスポンシブを取り入れるようにすると収益が2倍、3倍と増えていくはずです。